Single Sign On (SSO) for cross-domain Asp.net applications, Part-I - The design blue print8/25/2013 2:24:45 AM Architectural approach of a domain independent Single Sign On implementation for Asp.net applications Introduction"Yet another Monday morning at your office. Just started to wonder how fast the weekend just passed away, and how hard are the days going to be in this week. You got a mail! Oh no, not a lucrative job offer. Its just another requirement from your new client. Your client has a number of Asp.net of sites, and all he wants is to enable his users to log onto all sites just by logging into a single site. And, obviously, log out of all sites by logging out from a single site. How Authentication works in Asp.net?Well, this may not be something new to you. But while we try to solve the hardest problems on earth, we often need to go back to the basics, to try to understand how things really work. So, it wouldn’t be bad to revisit the ABS’s of Asp.net Forms authentication mechanism.
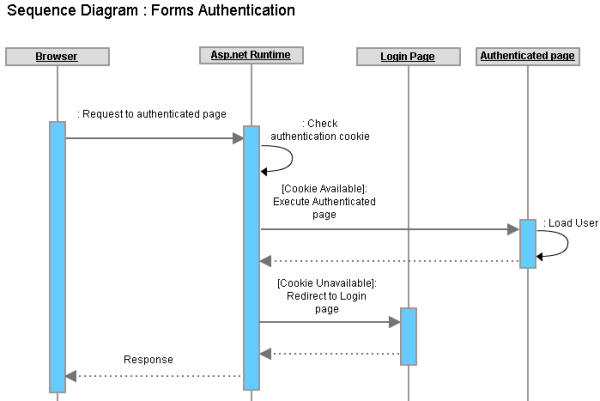
Figure : Forms authentication in Asp.net Sequence of operations:
Pretty simple, no? How Authentication works in multiple Asp.net sites under same domain?As depicted already, the Asp.net forms authentication is fully dependent on Cookie. So, if two different sites can share the same Authentication cookie, it is possible to make the same user to log onto both sites just by logging onto a single site. www.mydomain.com/site1 www.mydomain.com/site2 These two sites share the same host address (Same domain mydomain.dom and sub-domain www) and both sites have been configured to use forms authentication for user authentication and authorization. Suppose, you just logged onto the www.mydomain.com/site1 site and as described above, your browser now has a forms authentication cookie originated from www.mydomain.com/site1. <machineKey validationKey="21F090935F6E49C2C797F69BBAAD8402ABD2EE0B667A8B44EA7DD4374267A75D" decryptionKey="ABAA84D7EC4BB56D75D217CECFFB9628809BDB8BF91CFCD64568A145BE59719F" validation="SHA1" decryption="AES"/>If the same machinekey (With validationKey and decryptionKey) is used across all applications under the same domain, each will be able to read cookie value that is originated from other application. What if two sites have same domain and different sub domains?Suppose yous sites are not deployed under the following host addresses: These two sites share the same domain (Same 2nd level domain mydomain.com) but has difference in their 3rd level domain (Different sub domain site1 and site2). <forms name="name" loginUrl="URL" defaultUrl="URL" domain=”mydomain.com”/> So, how to share the authentication cookie across multiple domains?Well, there is absolutely no way to do that. The fundamental barrier of Http protocol prevents you to share a cookie across different domain, primarily for security reasons. A very basic Cross Domain SSO implementation modelSuppose we have to implement SSO in these following two sites: www.domain1.com www.domain2.com www.domain3.com In order to implement SSO across these sites, we need to set an authentication cookie to the client’s browser for all three sites when the user is authenticated in any one of the two sites.
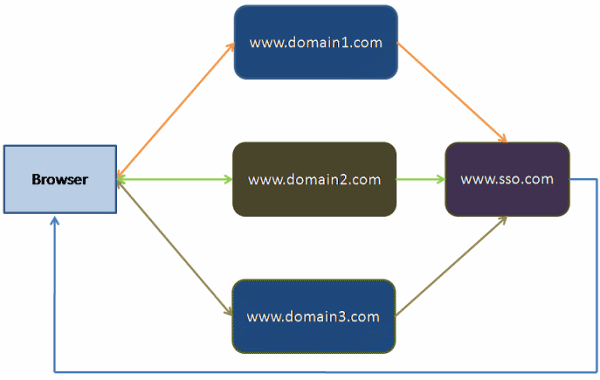
Figure: Basic SSO Model overview Sequence of operations:
[Status: browser has no authentication cookie]
[Status: browser has no authentication cookie]
[Status: browser has no authentication cookie]
[Status: browser has no authentication cookie]
[Status : browser has no authentication cookie]
[Status : browser has no authentication cookie]
So, if user hits an authenticated page of www.domain2.com in the browser now, as the authentication cookie is already stored in the browser for www.domain2.com, it is sent with the request and www.domain2.com retrieves the user information from the authentication cookie, logs in the user and serves the page output that is requested by the user. How about “Single Sign Out”?If we only had to manage logging onto the sites for users, we would have been done so far. But as part of the Single Sign On, we also have to manage the "Single Sign Out". That is, when user signs out of a single site, the user should be marked as signed out of all sites. Problem with this SSO modelThis model should work fine for 2 sites. For logging into a site and for logging out of a site, the corresponding site internally should follow a request-redirect-response flow with all other sites (That are under SSO). Once user is logged onto a single site, for all other subsequent requests onto any site, there is no request-redirect-response loop because each site has it’s own authentication cookie stored at the browser. A Proposed model for Cross-domain SSOThe previous model was kind of a “Mesh-up” where each site had to be redirected to N-1 other sites for setting and removing authentication cookie for signing in and signing out respectively. So, each site had to be configured with knowledge of the other N-1 sites and some complex and expensive login and logout logic had to be implemented.
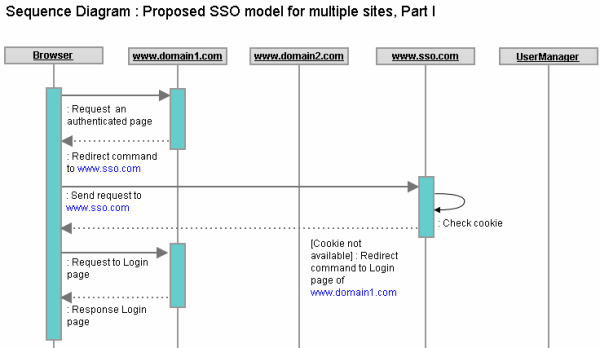
Figure : A dedicated site (www.sso.com) for managing authentication cookie in the proposed SSO model. www.domain1.com www.domain2.com And, we now have a dedicated site for managing authentication cookie: www.sso.com Here is how this model works:
Figure : Sequence diagram of an authenticated page hit without login. Sequence of operations:
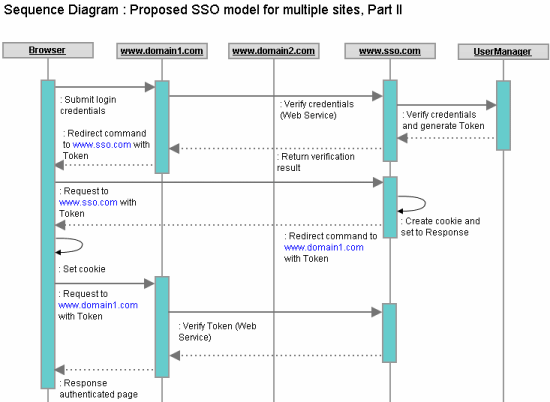
To summarize,Wow, sounds a lot of things are happening! Let me summarize those here: Initially, browser doesn’t have any authentication cookie for www.sso.com . So, hitting any authenticated page in the browser for www.domain1.com or www.domain2.com redirects the user to the login page (Via an internal redirection to www.sso.com for checking the existence of the authentication cookie). Once a user is logged onto a site, the authentication cookie for www.sso.com is set in the browser with the logged in user information (Most importantly, the user Token, which is valid only for the user’s login session). TrafficFollowing are the summary of traffics for each difference scenario: Scenario1 : A public page hitA trip from browser to client site + A trip from client site to browser Summary : 1 Request + 1 Response Scenario2 : An authenticated page hit without loginA trip from browser to client site (Page hit)+ A redirect command to browser and a trip from browser to SSO site (Redirect to SSO for cookie check)+ A redirect command to browser and a trip from browser to client site (Redirect to Client Site without cookie)+ A trip from client site to browser (Login page) Scenario3 : LoginA trip from browser to client site (PostBack) + An invocation of authentication web service (User authentication)+ A redirect command to browser and and a trip from browser to SSO site (Redirect to SSO with Token) + A redirect command to browser and a trip from browser to client site (Setting authentication cookie) + An invocation of web service method (Token validation) + A trip from client site to browser (Serve authenticated page). Scenario4 : Browse an authenticated page while logged inA trip from browser to client site (URL hit) + A redirect command to browser and a trip from browser to SSO site (Redirect to SSO with authenticatino cookie) + A redirect command to browser and a trip from browser to client site (Checking authentication cookie) + An invocation of web service method (Token validation) + A trip from client site to browser (Serve page page) Scenario5 : LogoutA trip from browser to client site (Click logout link) + A redirect command to browser and a trip from browser to SSO site (Instruction to log out) + A redirect command to browser and a trip from browser to client site (After removing authentication cookie) + A trip from client site to browser (Serve login page) Summary : 1 Request + 2 Redirects + 1 Response Trade offsComparing the basic SSO model and the proposed one, it seems the basic model suits well for 2, or, at most 3 sites. In case of the basic SSO model, the Login and Logout functionality will be complex in terms of implementation and execution time, but, the subsequent pages would be served in normal request-response cycle (1 request and 1 response). Implementation of the proposed SSO modelEnough theories, and we should be prepared well enough now to get our hands dirty with some codes. Good that, I already have done it and going to share this In the next article very soon :). The following next article would present an actual implementation of the proposed SSO model for Cross-domain Asp.net sites and would point out some implementation challenges and their work around. Single Sign On (SSO) for cross-domain Asp.net applications, Part-II - The implementation. Until then, stay tuned! |
|